Вайбкодинг: как я за час сделал браузерную игру с помощью нейросетей без навыков программирования

Вайбкодить легко. Достаточно скачать редактор кода с поддержкой нейросетей.
В соцсетях все чаще появляются видео с играми и приложениями от людей, которые не разбираются в программировании. Они просто общаются с ИИ, а тот пишет код на основе их промптов — это и называют вайбкодингом.
Поделюсь своим опытом и расскажу, как без знаний программирования создал клон популярной игры всего за час.
Вы узнаете
Что такое вайбкодинг
Слово придумал (сайт недоступен из РФ) соучредитель OpenAI и бывший директор Tesla по ИИ Андрей Карпатый. Вот как он объясняет термин: «Смысл в том, чтобы просто плыть по течению и вообще забыть, что ты пишешь код. Нейросети уже слишком хороши». Иронично он это написал или всерьез, неизвестно.
С тех пор вайбкодинг подхватили и начали применять реальные разработчики. Это подход, при котором программист максимально полагается на нейросети в написании и редактировании кода. Вот как это работает:
- Вместо того чтобы писать код самому, вы отправляете нейросети запросы. В промпте вы подробно описываете, что хотите получить — страницу, игру, приложение.
- Проверяете, как работает сгенерированный код.
- Если что-то нужно изменить, просите нейросеть внести правки и принимаете их.
- Если появляются баги, вы не особо вникаете в суть проблемы, а просто пробуете другие запросы, пока код не заработает.
Чаще всего разработчики используют редактор кода Cursor с интеграцией модели Claude 3.7 Sonnet от Anthropic. Эта программа позволяет выделять фрагменты кода и просить нейросеть внести правки, которые ИИ тут же отработает.
Прямо в редакторе можно вести диалог с ИИ: задавать вопросы, просить объяснений и выявлять ошибки. Кроме Claude Cursor поддерживает интеграцию с ChatGPT, Gemini и DeepSeek. У Cursor есть бесплатный пробный период на две недели, а дальше подписка стоит от 20 $ (1725 ₽) в месяц.
Многие выбирают именно Claude 3.7 Sonnet из-за контекстного окна: модель способна воспринимать и анализировать большие объемы кода одновременно. Кроме того, она хорошо справляется с программированием в целом.

Существуют и другие текстовые редакторы с поддержкой ИИ, например VS Code, Windsurf или GitHub Copilot. Для популярного VS Code доступны расширения Roo и Cline, которые можно установить через магазин и кодить с их помощью так же, как в Cursor.
Некоторые вайбкодеры подключают Wispr Flow — программу, которая позволяет давать команды голосом. Достаточно просто сказать в микрофон, что нужно сделать, а алгоритм переведет речь в запрос для нейросети.
В основном с помощью вайбкодинга создают небольшие игры или аппы, например:
- приложение LunchBox Buddy, которое придумывает обед из еды в холодильнике;
- ретроигру Meatball Mania — клон Super Mario Bros.;
- клон Minecraft с элементами RPG и процедурально-генерируемым миром;
- очень простые гонки про Илона Маска и Сэма Альтмана.
А некоторые на вайбкодинге даже зарабатывают — например, предприниматель Питер Левелс сгенерировал простой онлайн-симулятор полетов на самолете и, по его словам, заработал на этом уже более 87 000 $ (сайт недоступен из РФ).
Левелс делился подробностями разработки в своих соцсетях, чем и привлек большую часть игроков. После этого он начал продавать место для рекламы разным стартапам, а также скины самолетов за 30 $. Стоит отметить, что у него есть навыки программирования и сотни тысяч подписчиков, но игры он никогда не создавал.
Сам по себе проект Левелса ничем не примечателен по современным стандартам, но привлек внимание как демонстрация возможностей вайбкодинга. К тому же игра работает прямо в браузере.



Как я готовился к проекту
После того как я насмотрелся успешных примеров в соцсетях, решил попробовать сам — не ради монетизации, а просто из интереса. «Твиттер», он же X, был полон тредов о том, что готовое приложение или игру можно создать всего за полчаса без изучения Python, JavaScript и других языков.
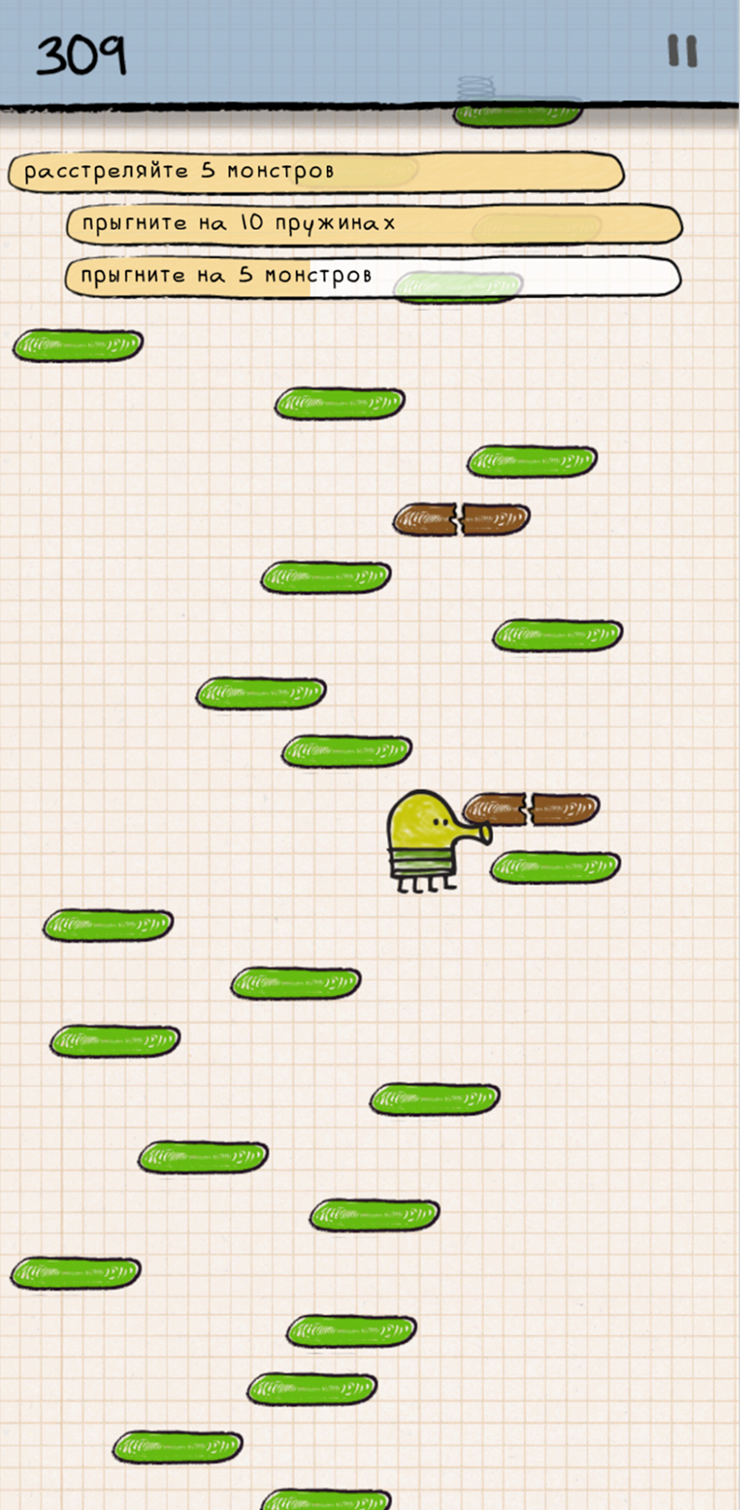
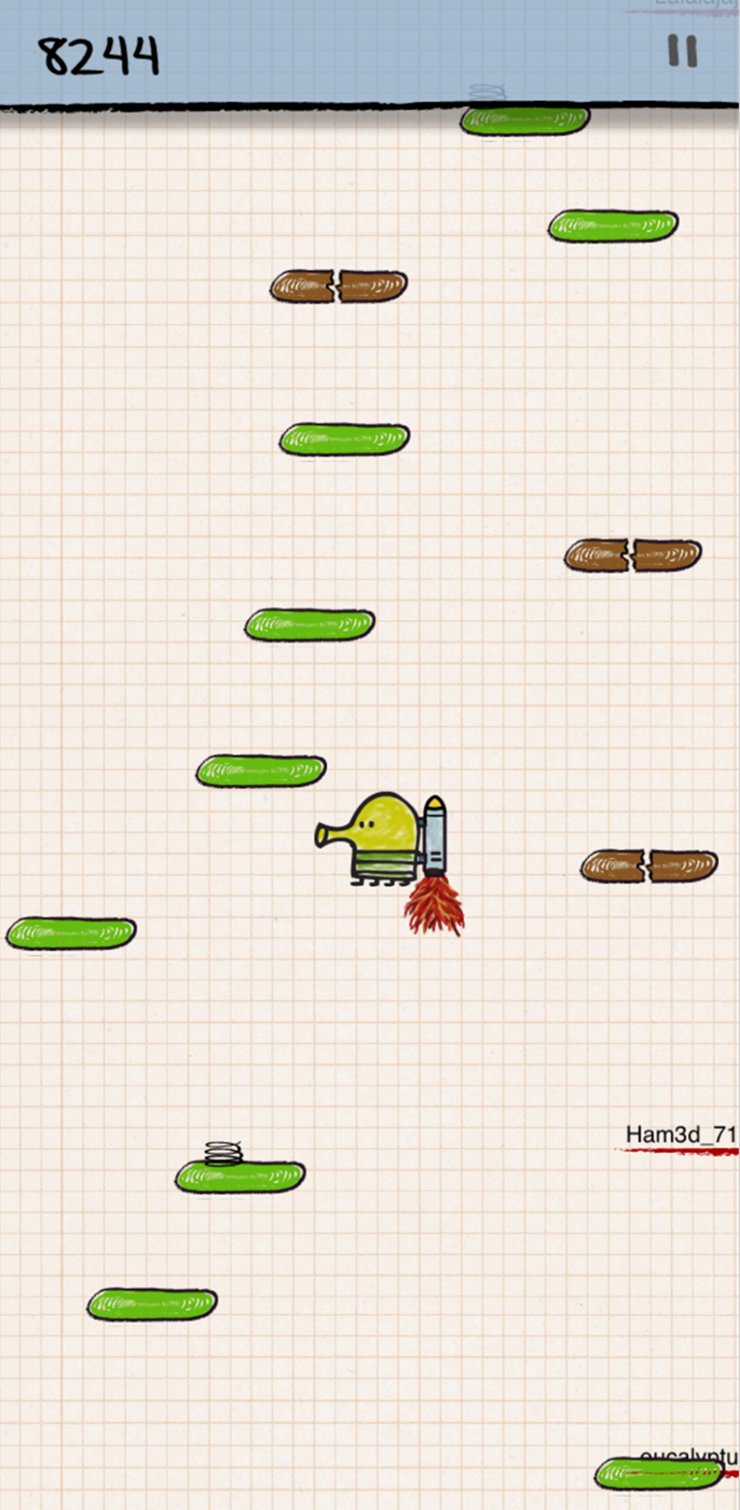
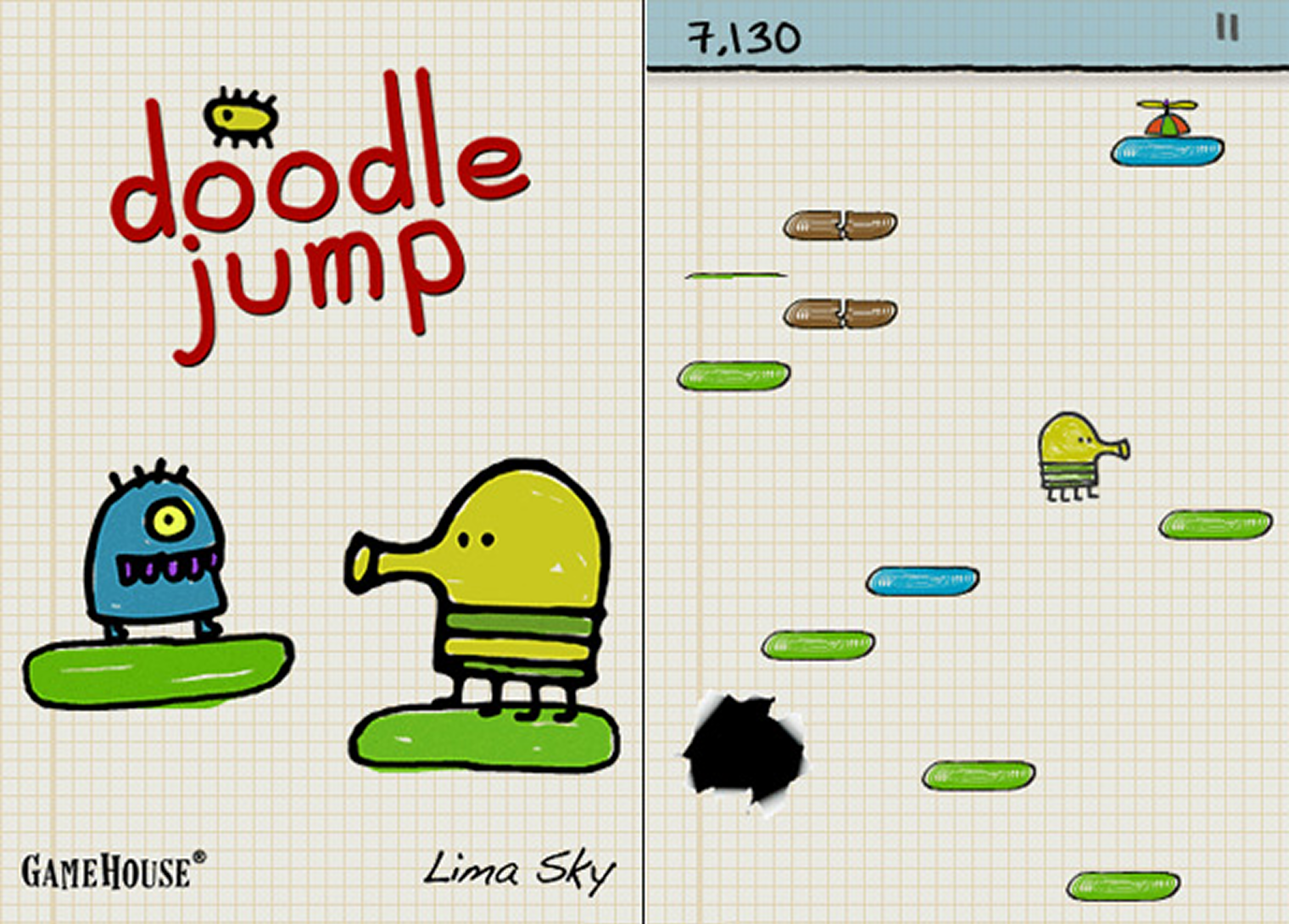
🎮 Выбор проекта. Я решил разработать клон популярной в 2010-х годах мобильной игры Doodle Jump. Это платформер, где нужно управлять четвероногим персонажем, который постоянно прыгает и поднимается по платформам наверх. Чем выше, чем больше счет.
В школе я любил играть в Doodle Jump на уроках. Мне казалось, это идеальный вариант: не слишком простой, но и не чересчур сложный. В отличие от Pong, где достаточно запрограммировать поведение игрока, противника и мячика, здесь нужно учесть больше деталей: разные типы платформ, их расположение и взаимодействие с персонажем.



📊 Мой уровень. У меня минимальные навыки программирования. Я умею только запускать скрипты, то есть буквально копировать и вставлять готовый код. Несколько раз пытался освоить программирование, но всегда бросал на полпути: сталкивался с непонятными терминами или концепциями и быстро терял интерес.
🛠️ Инструменты. Я решил использовать самую популярную связку — Cursor и Claude 3.7 Sonnet. На первых порах проще работать с инструментами, которые выбирает большинство: если возникнут проблемы, легче найти решение в интернете. Спойлер: мне это не понадобилось.
🗺️ План разработки. Моя версия должна была стать заметно проще оригинальной Doodle Jump. В классической игре есть множество элементов, которые я не планирую реализовывать: враги с разными типами поведения, усиления вроде пружин и реактивных ранцев, возможность стрелять по противникам, несколько игровых миров и таблица рекордов.
Я сосредоточусь на базовых механиках: управлении персонажем, разных типах платформ, подсчете очков. Решил, что этого достаточно для первого проекта с вайбкодингом — сначала создать рабочую основу, а потом при желании усложнять игру дополнительными функциями.
Как я разрабатывал проект
Я решил вайбкодить полностью на русском языке, хотя большинство руководств и примеров в сети написано на английском.
К моему удивлению, все прекрасно работало: Claude без проблем понимал мои промпты, оставлял комментарии в коде на русском и отвечал на вопросы.

📝 Первый промпт. Изначально я даже не заморачивался с подробным описанием. Мой первый запрос был прост: «Напиши игру, похожую на Doodle Jump». Я не добавлял никаких подробностей о механиках, управлении или визуальном стиле.
Я хотел создать игру на Python и даже получил от Claude первый вариант кода с объяснением того, что он реализовал. Но когда спросил, как его запустить, выяснилось, что придется устанавливать библиотеки через терминал. Это уже выходило за рамки моих навыков.
Тогда я подумал, что можно просто сделать браузерную версию на JavaScript. Такой подход избавил меня от головной боли с настройками: просто сохраняешь файл с кодом и сразу открываешь его в браузере. Claude перевел код с Python на JavaScript по одному запросу.
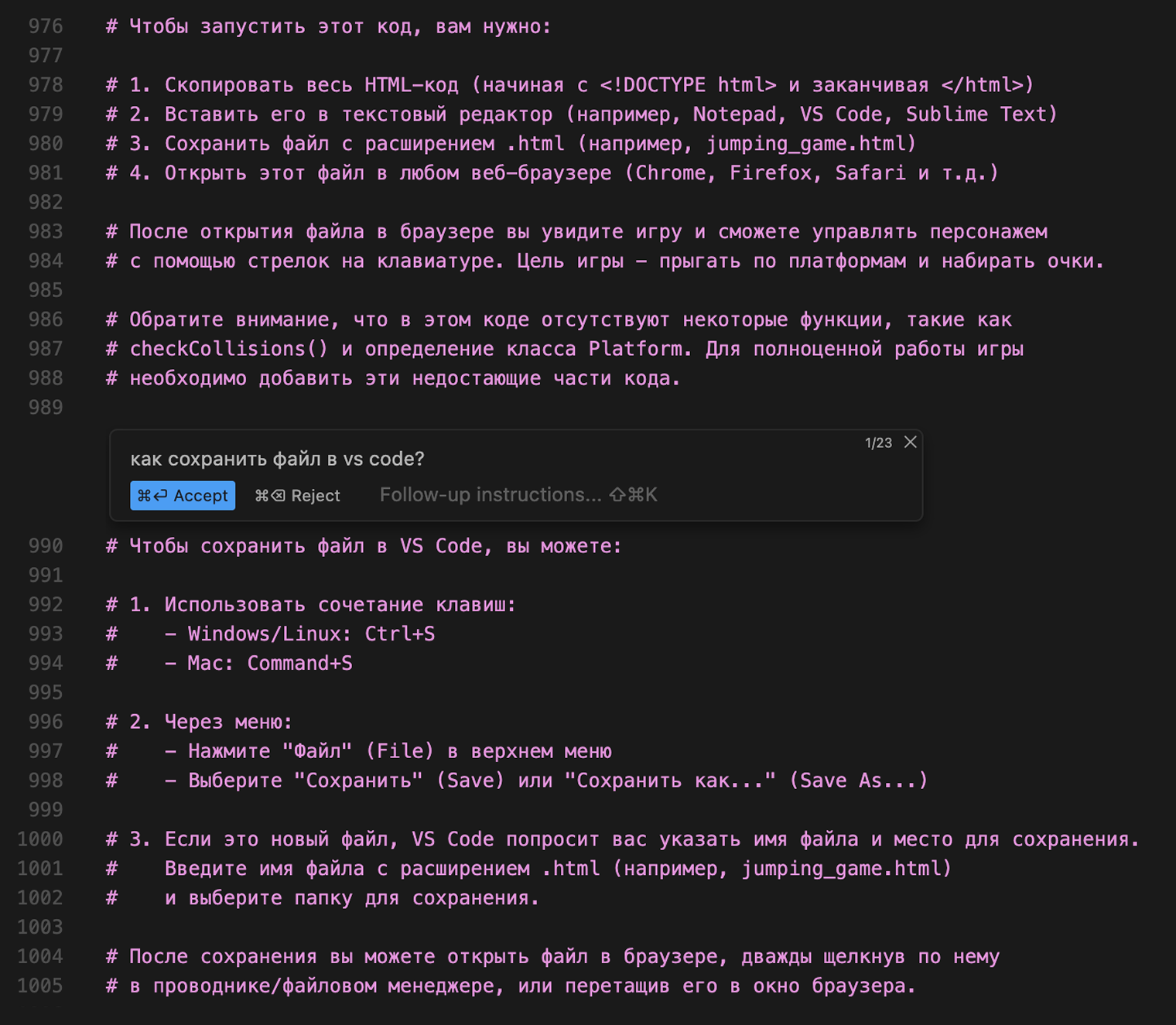
🧪 Тестирование. Получив готовый код, я понял, что не знаю, как его запустить. Пришлось снова обратиться к Claude с вопросом, что делать дальше.
Claude объяснил процесс: нужно скопировать код в редактор и сохранить его как HTML-файл. VS Code у меня уже был установлен. Я просто следовал инструкциям: скопировал код, сохранил файл и открыл его в браузере.
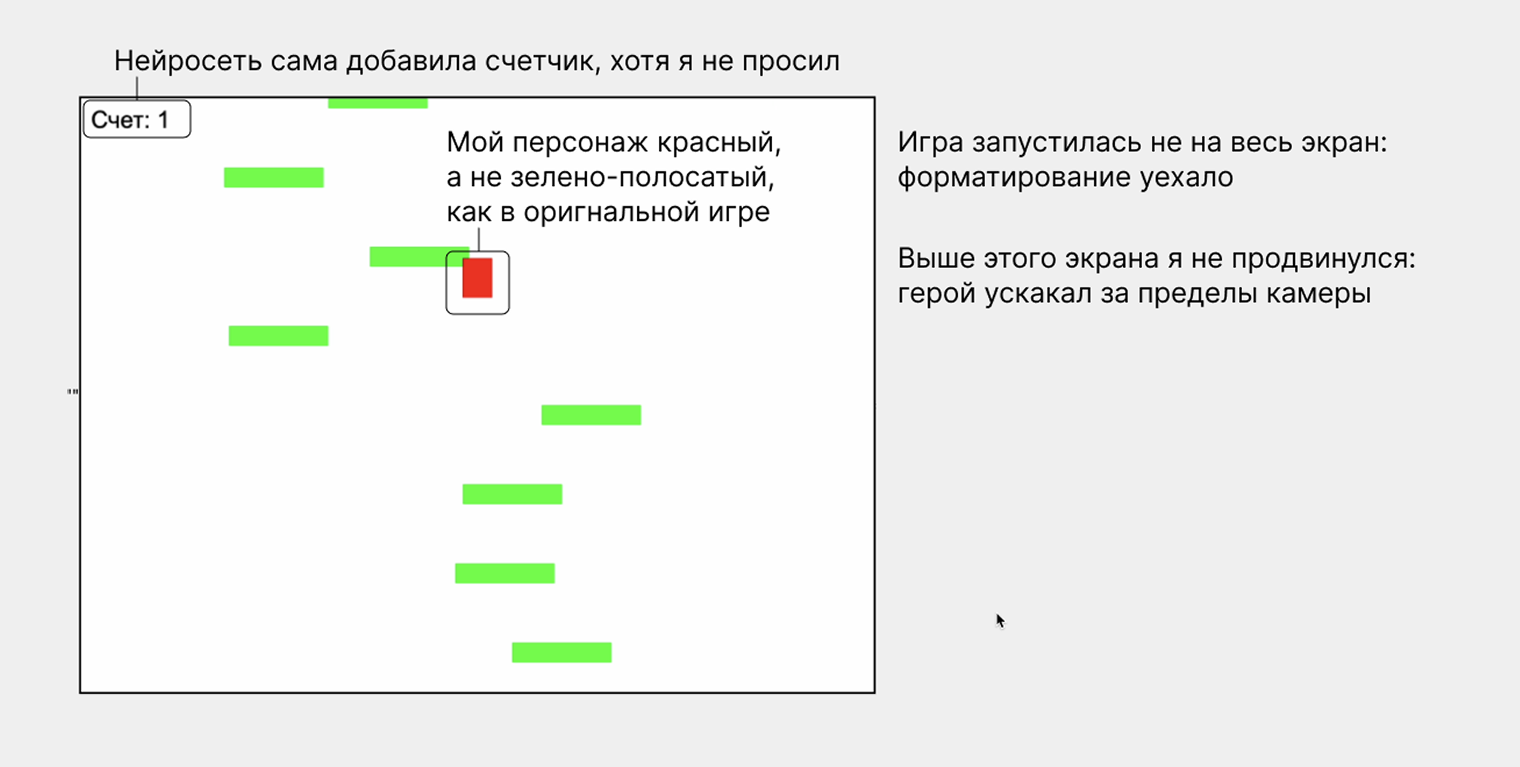
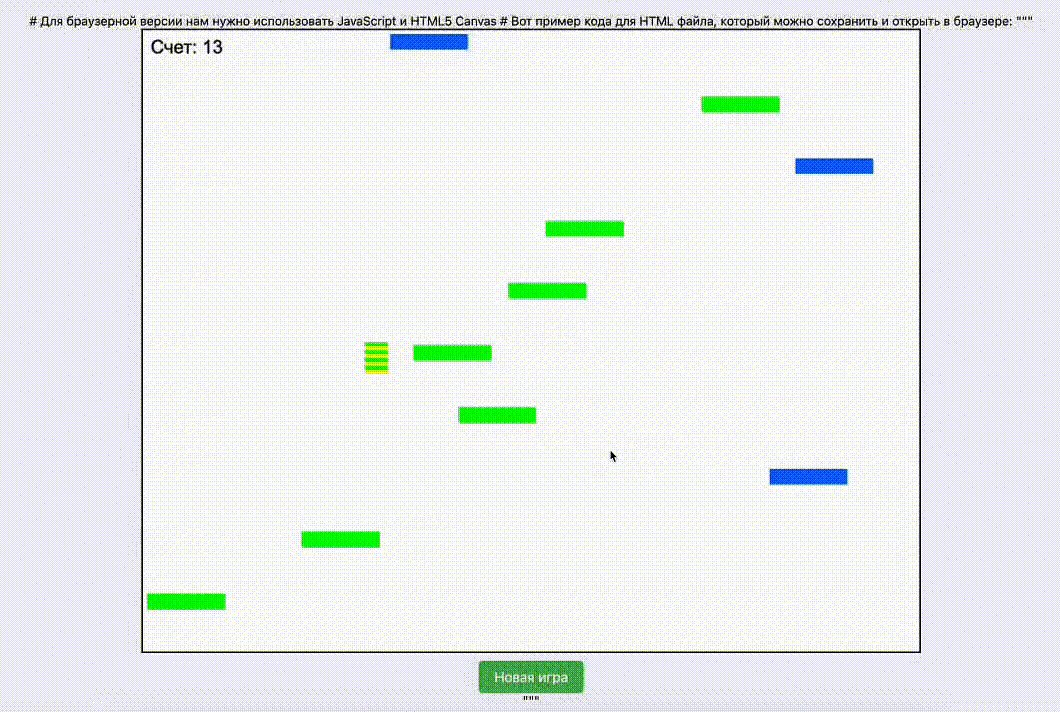
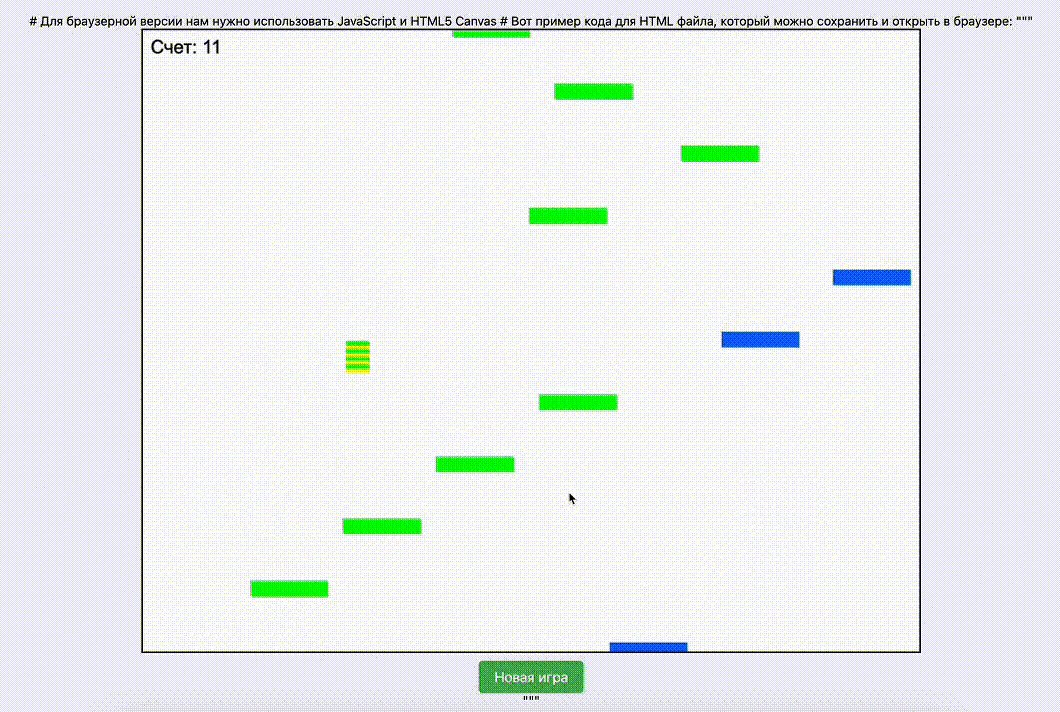
Игра запустилась сразу, но без стартового меню или настроек. На экране появились простые элементы: красный квадрат — мой герой, зеленые полоски — платформы. Персонаж автоматически прыгал на месте. Я интуитивно начал управлять героем стрелочками, и это сработало. Нейросеть сама запрограммировала самый очевидный вариант управления.

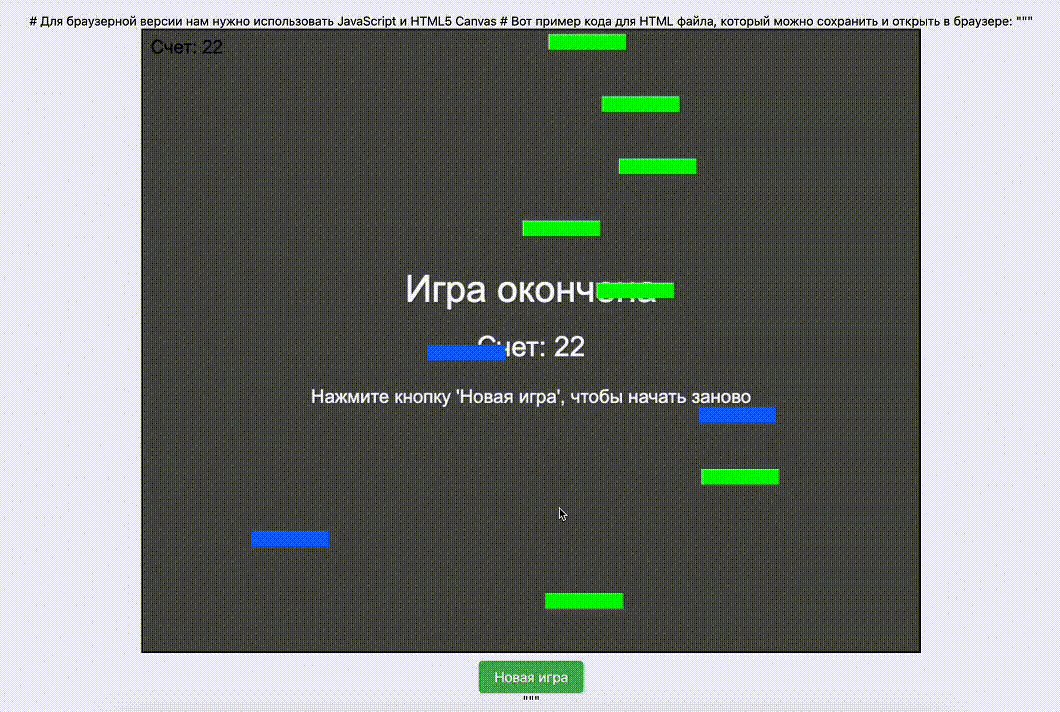
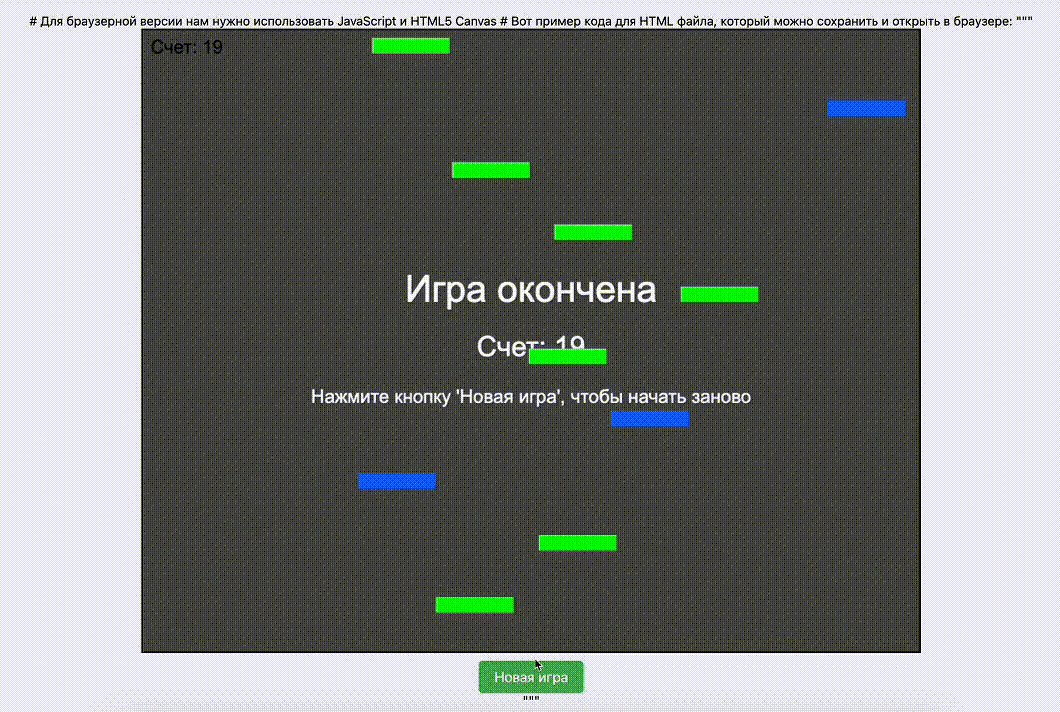
🐞 Первые баги. Когда я добрался до верха, камера не двигалась со мной. То есть я не мог видеть, куда прыгает мой герой, он просто ушел за пределы экрана. Кроме того, иногда персонаж появлялся в воздухе, а не на платформе, и сразу же проигрывал. Из-за этого проявилась другая проблема: Claude не сделал кнопку старта новой игры, поэтому мне каждый раз приходилось перезагружать страницу.
🔄 Второй промпт. Я отправил Claude детальный промпт с указанием всех проблем: камера не следует за персонажем, до некоторых платформ не добраться, а герой часто появляется в воздухе и сразу проигрывает.
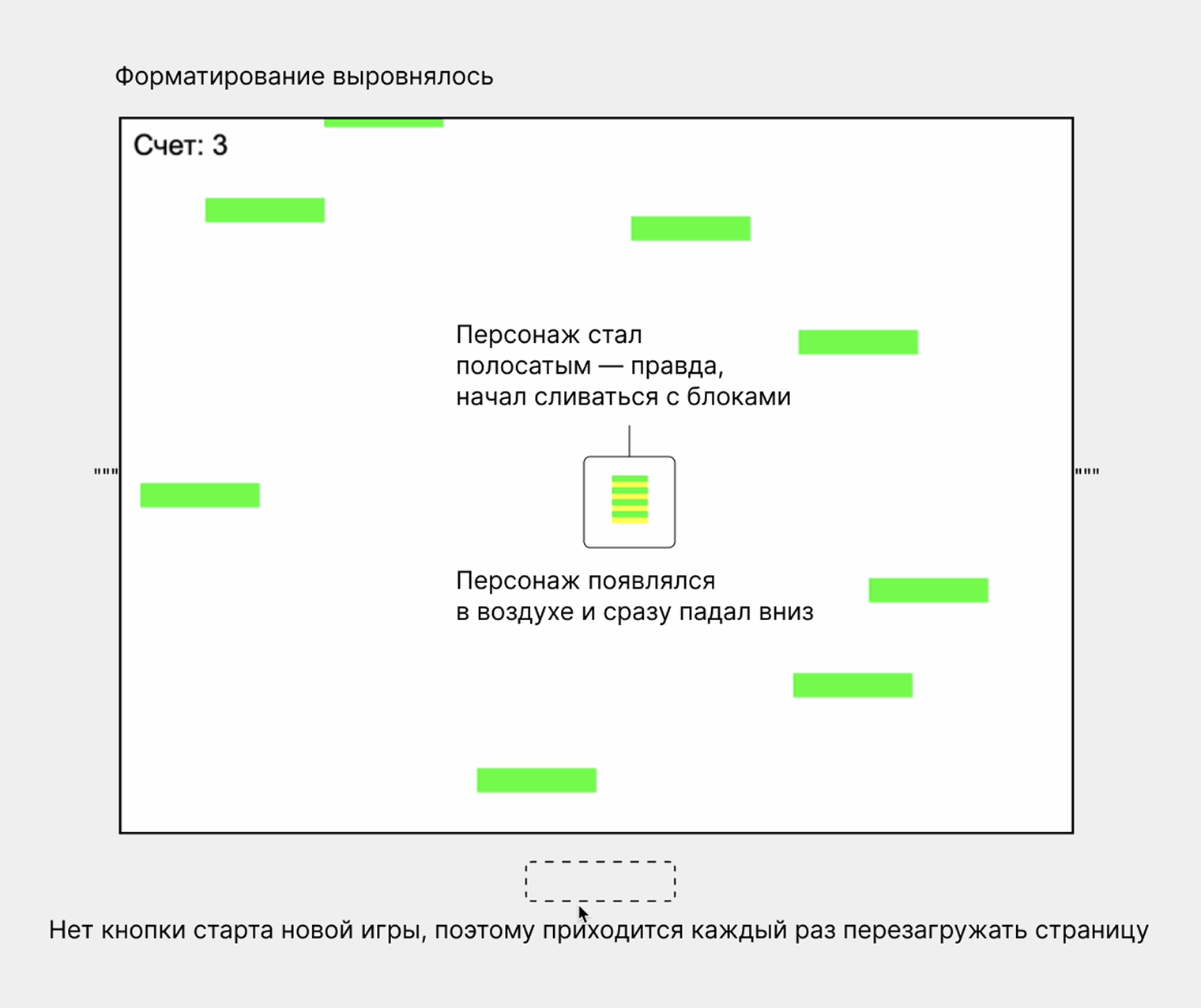
Но ситуация только ухудшилась. Персонаж стал появляться в воздухе еще чаще. Платформы же иногда генерировались на таком расстоянии друг от друга, преодолеть которое было невозможно. Несмотря на то что Claude не справился с основными проблемами геймплея, он все-таки выполнил одну мою просьбу — сделал героя полосатым, как в оригинальной Doodle Jump.

🔁 Третий промпт. Я снова указал Claude на то, что нужно исправить: камера должна следовать за персонажем, нужна кнопка «Новая игра», а герой больше не должен появляться в воздухе. В промпте я еще раз описал все проблемы на русском языке, добавив пассивно-агрессивное напоминание о том, что уже просил об этом в прошлый раз.
Но с исправлениями появился еще один баг — игра начала рисовать платформы прямо на глазах. Иногда приходилось буквально зависать в прыжке и ждать, пока система подумает и создаст очередную платформу.

✅ Четвертый промпт. На этот раз у меня получилось примерно то, что я хотел изначально. Я упорно повторял нейросети одно и то же — перечислял нерешенные проблемы, просил их исправить и постепенно добавлял новые пожелания.
Я принципиально не использовал технические термины и не гуглил, как правильно формулировать задачи разработчику. Хотел проверить, действительно ли вайбкодинг доступен людям без каких-либо представлений о программировании. Claude, хоть и не сразу, слушался.
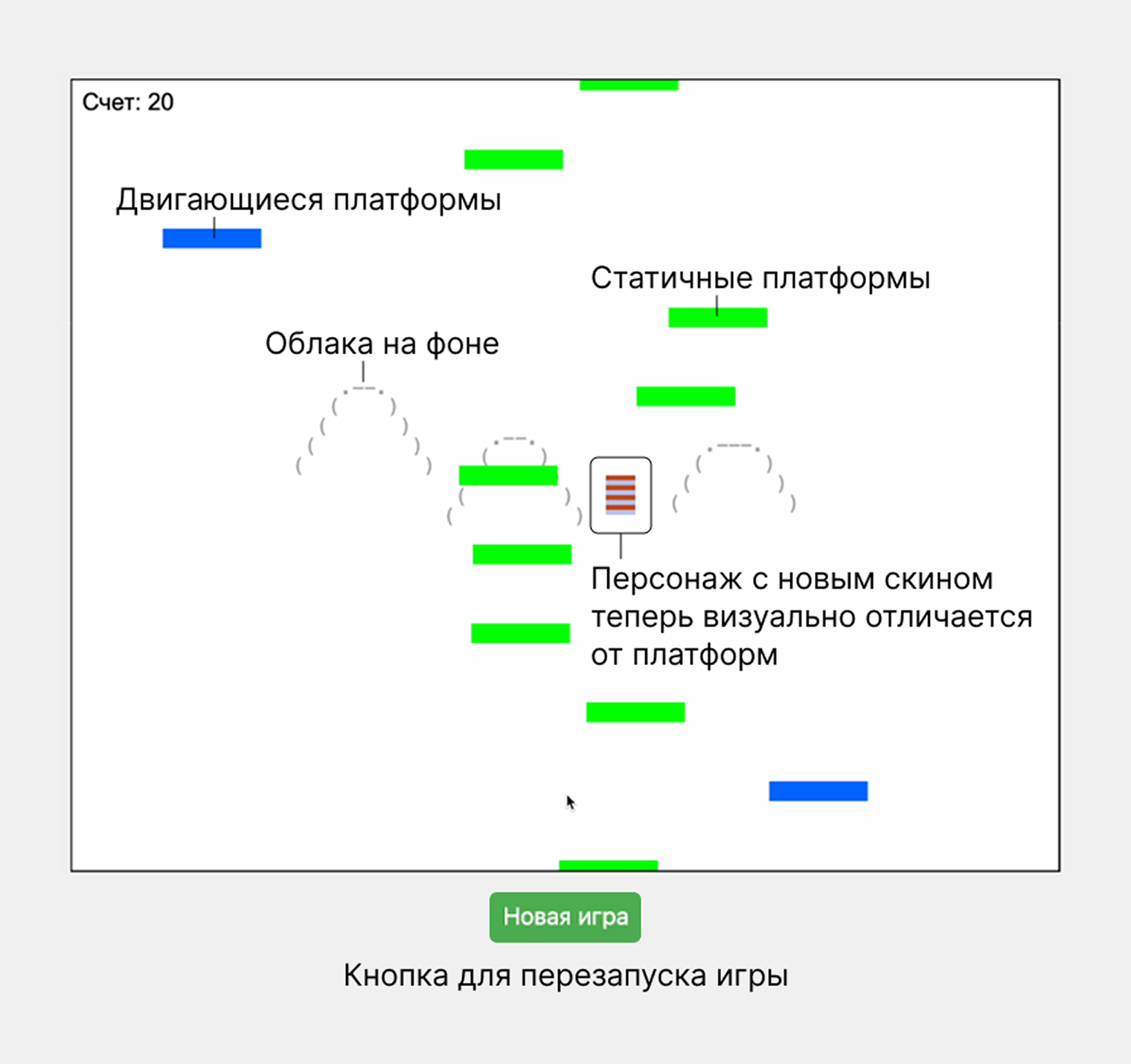
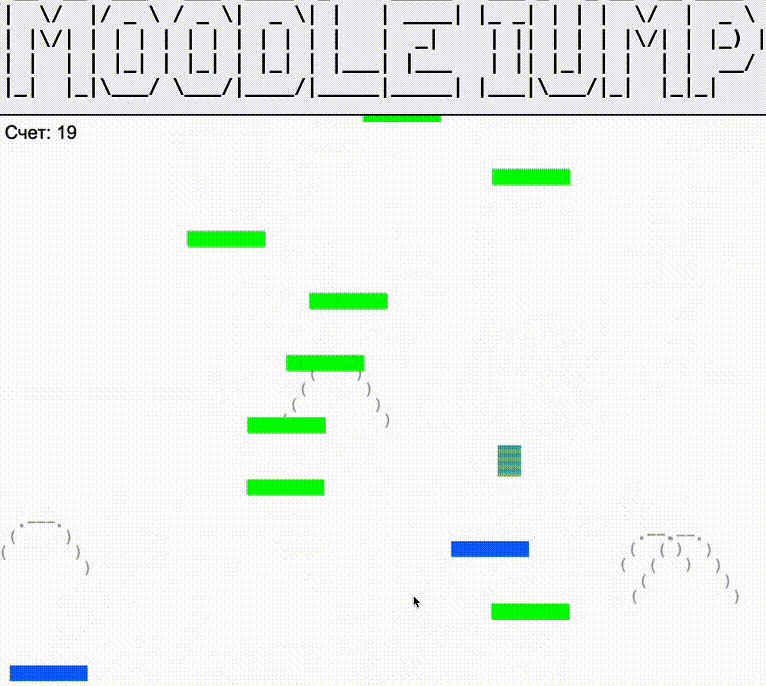
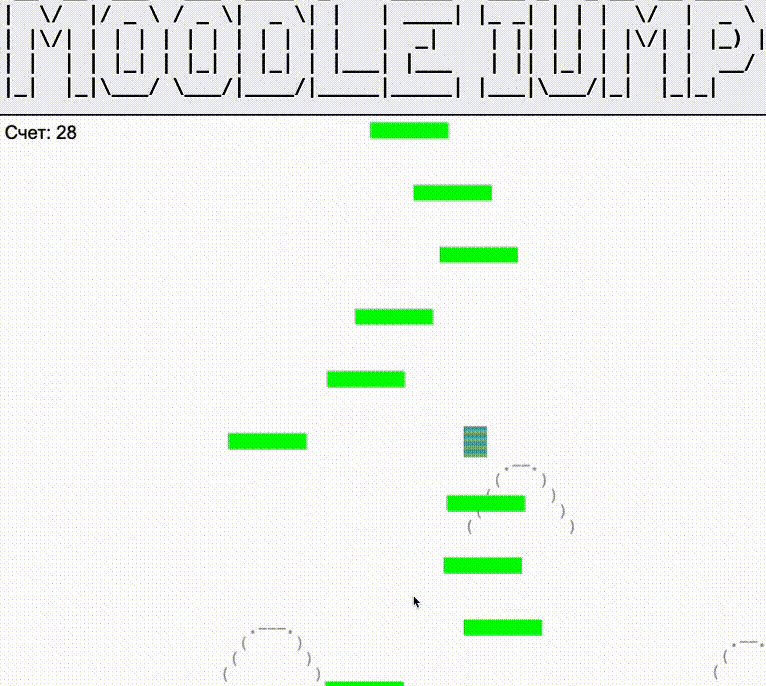
После исправлений герой начал появляться там, где надо, между платформами стало реально перемещаться, появилась кнопка для перезапуска. Еще я смог добавить двигающиеся платформы, что сделало геймплей динамичнее.

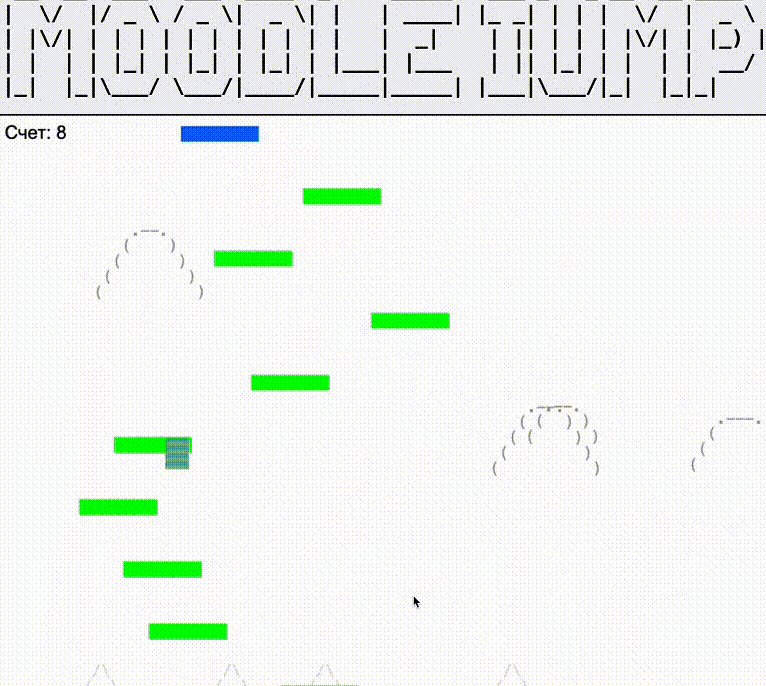
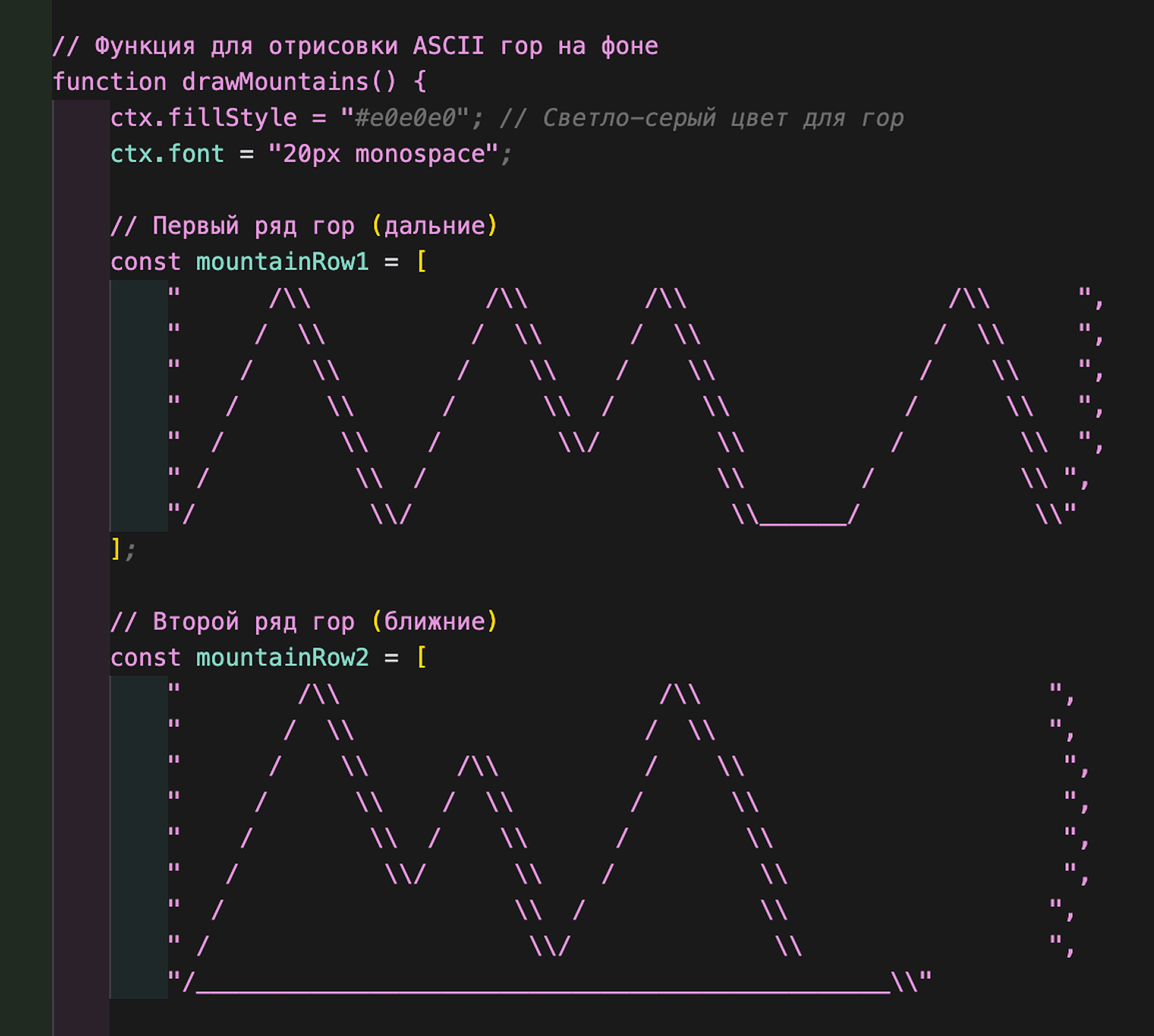
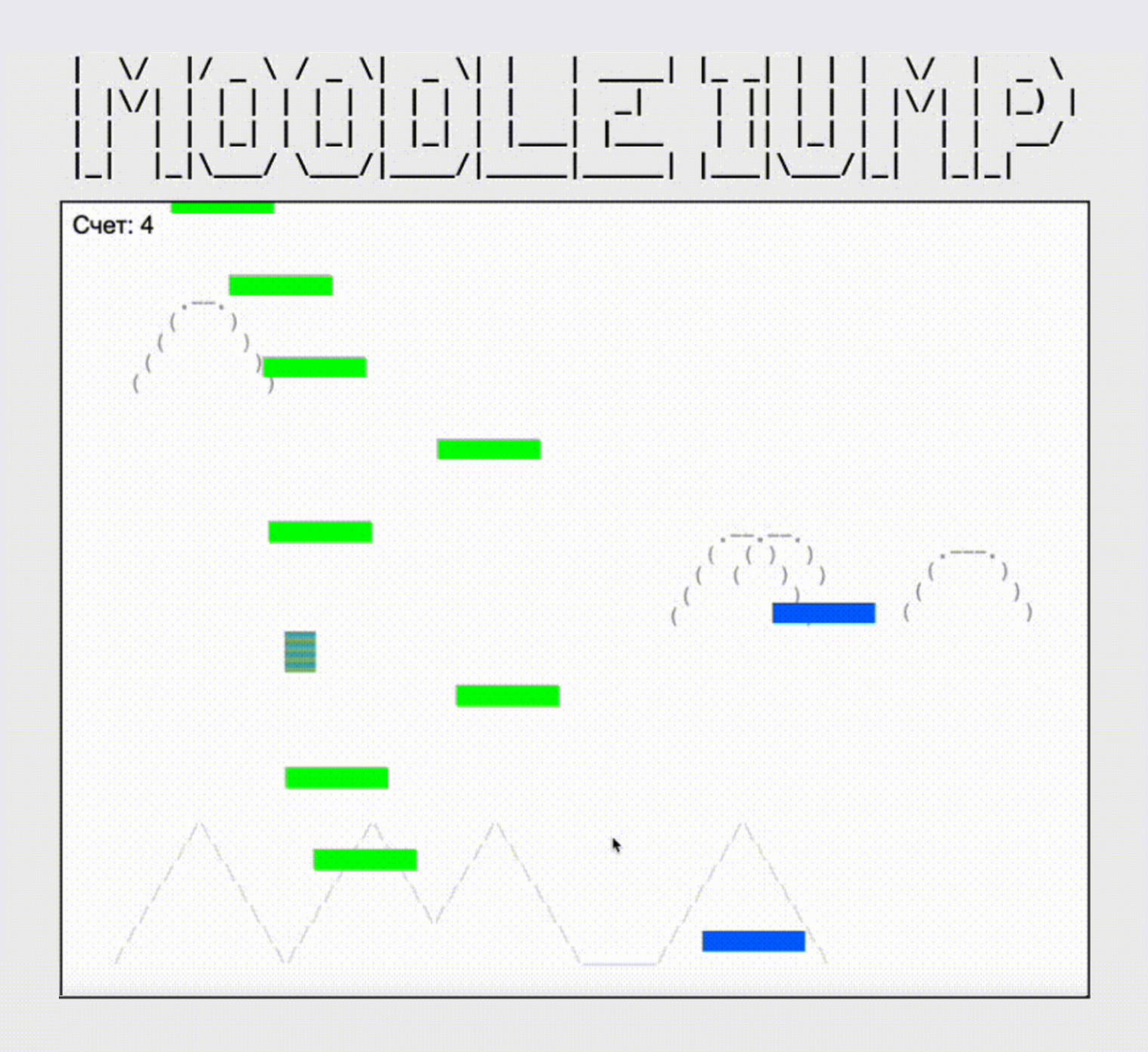
🎨 Финальные доработки. Решив, что с механикой игры все в порядке, я занялся визуальной составляющей. Попросил Claude нарисовать фон с горами и облаками, используя только ASCII-символы.
Получилось неплохо: ИИ не только создал пейзаж из символов, но и добавил анимацию движущихся облаков.

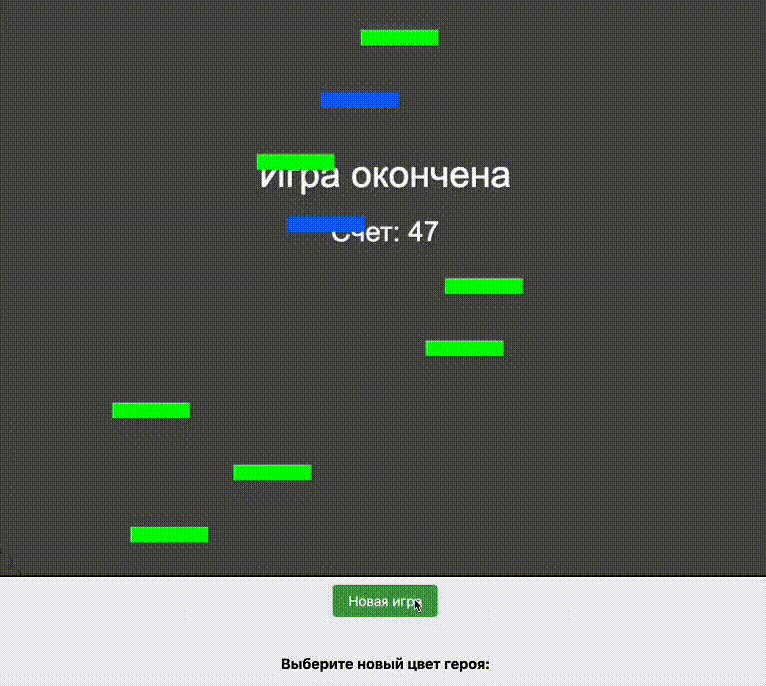
Потом я решил пойти дальше и добавить аналог лутбоксов. По моей задумке, в конце каждой игры можно было бы выбрать один из трех случайно сгенерированных скинов для персонажа. Но путь к коммерциализации проекта сгубил игру.
Дело в том, что я попросил Claude сделать цветовую систему редкости и привязать ее к ценам в рублях. Видимо, эта задача оказалась непосильной для ИИ. Claude не только не справился с ней, но и полностью сломал игру: после внесенных изменений она просто перестала запускаться. Хуже того, Cursor выдал ошибку и скрыл окно для редактирования кода, лишив меня возможности что-либо исправить.

К счастью, я сохранял весь код из работающих версий отдельными файлами, так что я смог легко все восстановить. Решил, что на этом лучше остановиться. В конце концов я уже добился гораздо большего, чем планировал изначально.
Я думал, что мне придется провозиться несколько часов, чтобы герой просто прыгал, а платформы передвигались. А в итоге справился с этим всего за полчаса и даже успел загореться идеей создать генератор скинов. Даже с учетом последней неудачи результат превзошел мои ожидания.

Мы попросили фронтенд-разработчика оценить код браузерной игры нашего героя.
Вот что он сказал.
Код-ревью Moodle Jump
В целом ИИ написал корректный код, но у него есть серьезные недостатки с точки зрения профессиональной разработки. Главная проблема — плохая читаемость и практически полное отсутствие архитектуры.
Код пишут в первую очередь для других программистов. В нынешнем виде в нем очень сложно разбираться. Для поддержки такого проекта потребовался бы рефакторинг . Тут нужна декомпозиция как минимум по трем файлам: CSS со стилями, JS с логикой игры и HTML со структурой и разметкой. При таком подходе код можно было бы сократить на несколько сотен строчек.
Код написан на JavaScript, HTML и CSS, что вполне неплохо для первых шагов. Но для серьезных проектов лучше использовать современные библиотеки вроде React: они создают новый уровень абстракции, позволяя не изобретать велосипед и писать код проще и чище. Для этого достаточно добавить в запрос фразу «создать код с использованием React».
Критичных ошибок я не увидел, кроме утечек памяти — это когда программа выделяет оперативную память устройства под какой-то объект, но потом теряет связь с этим объектом, не удаляя его. Из-за этого оперативная память забивается мусором, который нельзя удалить, пока мы не закроем программу. На практике это означает, что при долгой игре, например 15—20 минут, Moodle Jump начнет тормозить, а браузер зависнет.
Для своей цели — сделать забавы ради игру, поиграть один раз и забыть — этот код вполне адекватен. Но если бы автор захотел превратить это в серьезный коммерческий проект, который нужно поддерживать в будущем, понадобился бы серьезный рефакторинг.
Можно ли программировать с помощью нейросетей без знаний программирования
От первого промпта до последней работающей версии прошло около 50 минут. Минут 10 я потратил на то, чтобы разобраться с тем, как работает Cursor и как запускать игру. Остальное время ушло на творчество и починку багов — я придумывал, что хочу добавить или изменить, описывал это Claude и тестировал результат.
Cursor идеально подходит для того, чтобы писать код без опыта. Claude отлично понимает русский язык, быстро генерирует код и буквально за руку проводит вас до момента запуска приложения. Даже не зная технических терминов, я смог объяснить свои идеи и получить работающую игру.
Но стоит понимать, что задумка не заработает с первого раза. Придется постоянно тестировать получившийся код, находить проблемы и формулировать правки. Каждая итерация приближает вас к желаемому результату, а заодно помогает лучше понимать, как устроено программирование.


Вот какие советы я могу дать вайбкодерам.
🔤 Заранее определиться с языком программирования. На каком-то этапе Moodle Jump работал примерно так же, как я и представлял. Но я быстро столкнулся с ограничениями. Для более сложных систем, чем прыжки и генерация цветов персонажа, JavaScript может оказаться не лучшим выбором. Он создан в первую очередь для веб-сайтов, а не для игр с продвинутой экономикой и системой ценностей.
Поэтому лучше заранее определиться с языком программирования, который соответствует вашим амбициям. Об этом можно посоветоваться с Claude или другим ИИ прямо в Cursor еще до начала работы над проектом.
💾 Сохранять все версии кода. Потому что Cursor может неожиданно все сломать. Я на собственном опыте убедился, как важно сохранять все рабочие версии. Эта привычка поможет вам не потерять весь прогресс из-за одной неудачной итерации и быстро откатиться к предыдущей.
👨💻 Показать код специалистам. Если ваш проект сложнее, чем игра для души, лучше показать код программистам или хотя бы попросить Claude его проверить на предмет уязвимостей. Уже были случаи (сайт недоступен из РФ), когда вайбкодеры становились жертвами хакерских атак из-за того, что случайно оставляли в коде конфиденциальную информацию или не закрывали очевидные бреши в безопасности.
🧩 Пытаться понять, как работает код. Рекомендую не просто механически копировать и вставлять код, а пытаться понять, как он работает. В случае с Moodle Jump я этого особо не делал, потому что у меня все либо идеально работало, либо полностью ломалось. Но в последующих проектах по вайбкодингу я уже сталкивался с ситуациями, когда ломались отдельные куски кода, и показывал Claude возникающие ошибки, чтобы разобраться в них.
Такой подход может помочь в обучении программированию: вы начинаете с готовых решений от ИИ, а затем постепенно учитесь читать и понимать код, анализируя, почему что-то работает или ломается. Возможно, в процессе вы сможете самостоятельно вносить изменения или исправлять простые ошибки без обращения к ИИ.
Что разработчик думает о вайбкодинге
Надо понимать, что возможности вайбкодинга ограничены. Его нельзя воспринимать как серьезный инструмент, который «заменит программистов». ИИ хорошо помогает в написании кода, дебаге, решении мелких задач, если уже есть навыки программирования. Это что-то вроде умного поисковика. Раньше основные вопросы я искал на Stack Overflow — большом форуме, где программисты помогают друг другу разобраться с проблемами. Теперь найти решение стало проще, потому что на большинство вопросов неплохо отвечает ИИ.
Пользоваться нейросетями как основным инструментом обучения точно не стоит. Как минимум потому, что порой они могут очень уверенно предлагать абсолютную ерунду. В процессе обучения лучше не гадать о тех или иных вещах по ответам нейросети, а обращаться к официальной документации, чтобы понимать, как на самом деле все устроено.
Также важно понимать, что программисты пишут код не для компьютера, а для других программистов. Людям тяжело воспринимать машинный код, с ним неудобно работать, поэтому и придумываются новые языки программирования, библиотеки, которые упрощают создание ИТ-продуктов.
Очень важно развивать логическое мышление, которое помогает делать архитектуру кода понятной для других людей. Другой неочевидный навык — понимать, что хочет заказчик. Людям очень сложно составлять грамотное ТЗ, учитывая все тонкости. Важно уметь придумывать такое решение, которое с минимальными затратами позволит достичь максимального результата, удовлетворяющего заказчика и сохраняющего нужный уровень качества. Этому нейросети пока точно не научились.
В какой-то момент становится проще дописать или исправить код самому, чем доверить это дело нейросетям. У нас недавно на работе была задача создать конструктор, в котором пользователь перетаскивает стандартные блоки из библиотеки, а программа генерирует код по собранному макету. Сначала мы хотели сделать это с помощью ИИ — обучить модель на уже готовых проектах, чтобы по аналогии она создавала новые. Но после более глубокого ресерча мы поняли, что в каждом сгенерированном коде будет велика вероятность багов, порой в самых неожиданных местах.
С таким кодом придется тратить очень много времени на ревью и тестирование, чтобы не упустить что-то важное. Поэтому мы сошлись на более стандартном методе кодогенерации — с помощью алгоритма, который написан программистом и где каждый шаг предсказуем.
Тем не менее вайбкодинг — это классная возможность создавать небольшие цифровые продукты для развлечения и творчества без навыков в программировании.
Мы постим кружочки, красивые карточки и новости о технологиях и поп-культуре в нашем телеграм-канале. Подписывайтесь, там классно: @t_technocult